WebAuth ~Webと連携させて認証する~
このプラグインについて
このプラグインではサイトを見たかどうかを判別します。
仕組みは、例えばLobiグループを見たかどうか判別したければ、後ほど説明するURLをLobiグループのメモなどに張ります。ユーザーはそこで認証コードを取得し、サーバー内でそれを入れることによって認証完了となります。
どんな人に向いているの?
・ルールのページを読んだかどうか確認したい
・Wikiに行ったか確認したい
・Lobiを見たか確認したい
など使い方次第で様々な用途にご利用いただけます!
コマンド
・/auth code : 認証コードを入力する
・/auth add : プレイヤーを強制的に認証する
導入方法
ダウンロードしたプラグインを/pluginsディレクトリに入れてサーバーを起動します
設定方法
1.まず、config.ymlを設定しましょう
完成したらサーバーを起動しましょう。
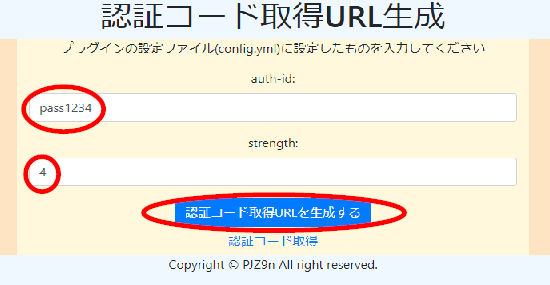
2.次は先ほど設定したとおりにこのサイトに入力します。
認証コード取得URL生成


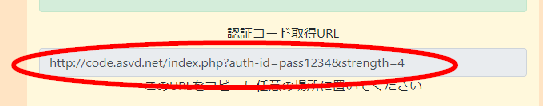
するとURLが表示されますので、そのURLをお好きな場所に置いてください。(たとえばWikiやLobiなど)
3.完了です!お疲れさまでした。
ライセンス
GPL-v3ライセンスで配布しています。
ダウンロード
こちらをクリック
このプラグインについて
このプラグインではサイトを見たかどうかを判別します。
仕組みは、例えばLobiグループを見たかどうか判別したければ、後ほど説明するURLをLobiグループのメモなどに張ります。ユーザーはそこで認証コードを取得し、サーバー内でそれを入れることによって認証完了となります。
どんな人に向いているの?
・ルールのページを読んだかどうか確認したい
・Wikiに行ったか確認したい
・Lobiを見たか確認したい
など使い方次第で様々な用途にご利用いただけます!
コマンド
・/auth code : 認証コードを入力する
・/auth add : プレイヤーを強制的に認証する
導入方法
ダウンロードしたプラグインを/pluginsディレクトリに入れてサーバーを起動します
設定方法
1.まず、config.ymlを設定しましょう
Code:
---
#これは認証IDです。自由に決められます。
#半角英数字(小文字のみ)を使用できます。
auth-id: pass1234
#これは認証コードの強度(文字数)です。自由に決められます。
#半角数字(1~10)を使用できます
strength: 4
#これは未認証でも使えるようにするコマンドです。
#複数追加できます。
no-check-commands:
- /register
- /login
- /hoge1
- /hoge2
...2.次は先ほど設定したとおりにこのサイトに入力します。
認証コード取得URL生成
するとURLが表示されますので、そのURLをお好きな場所に置いてください。(たとえばWikiやLobiなど)
3.完了です!お疲れさまでした。
ライセンス
GPL-v3ライセンスで配布しています。
ダウンロード
こちらをクリック